Atom 实时预览

Atom实现html实时预览详解 Atom Php中文网

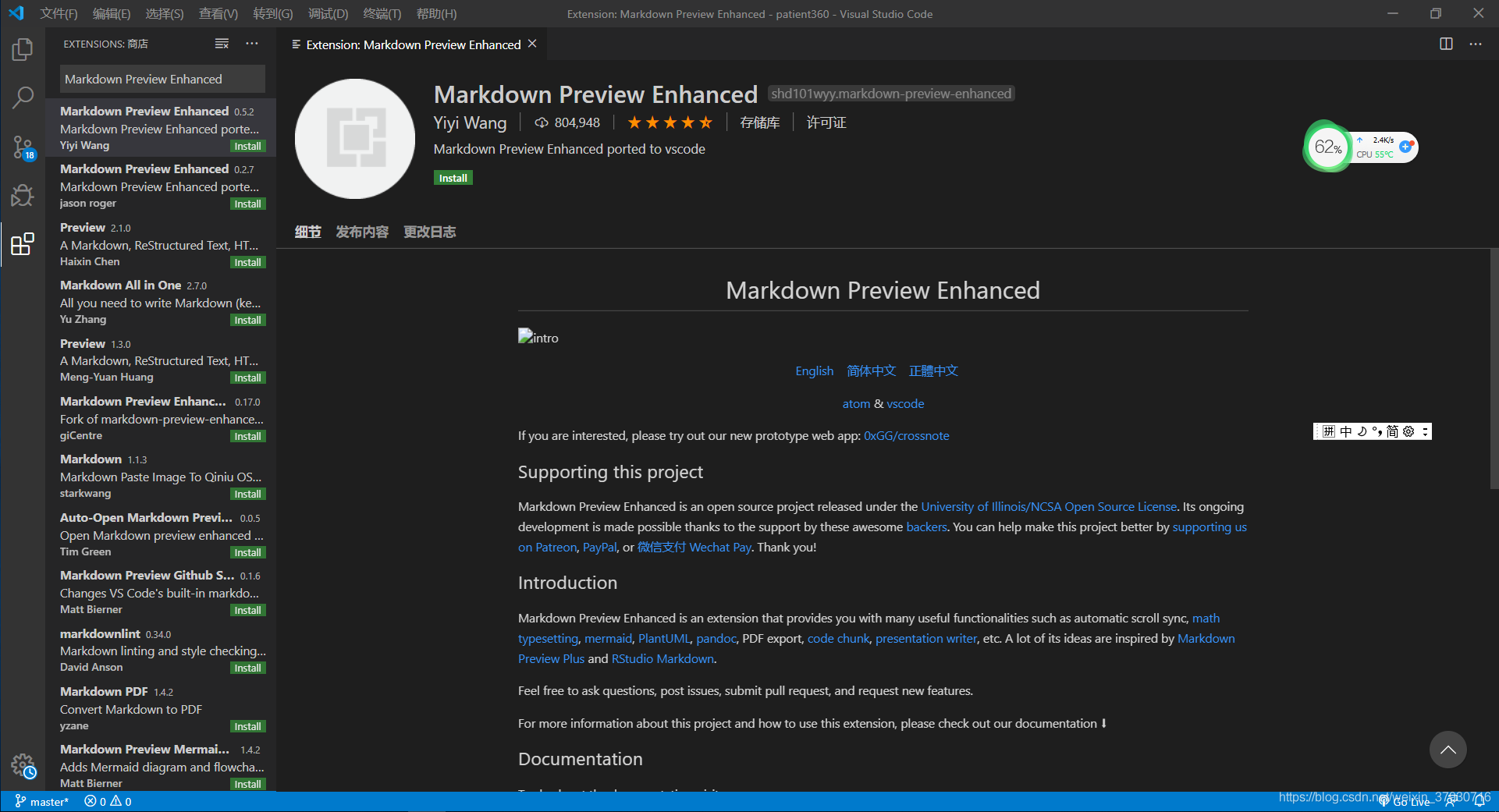
Vsc系列 实时预览markdown Markdown Preview Enhanced 插件篇 十 前端笔记 Csdn博客

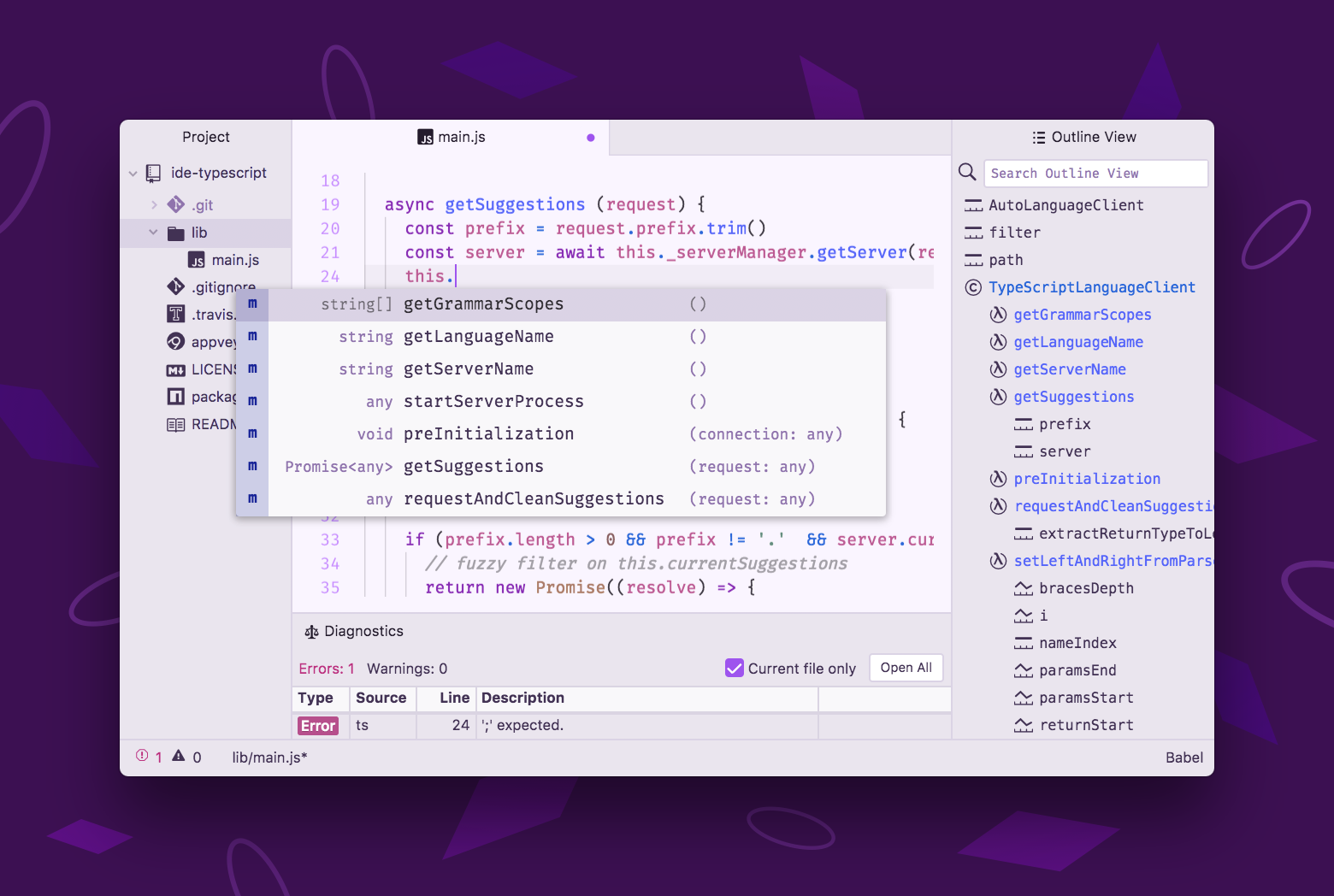
Github与facebook合作联合发布atom Ide Infoq

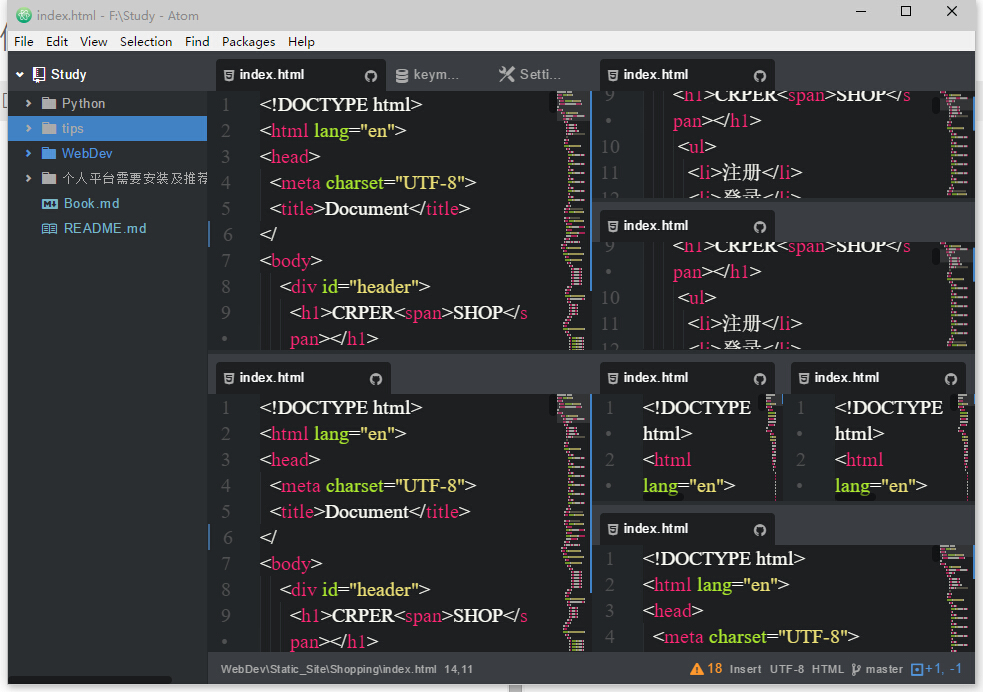
Atom 分屏操作 W3cschool

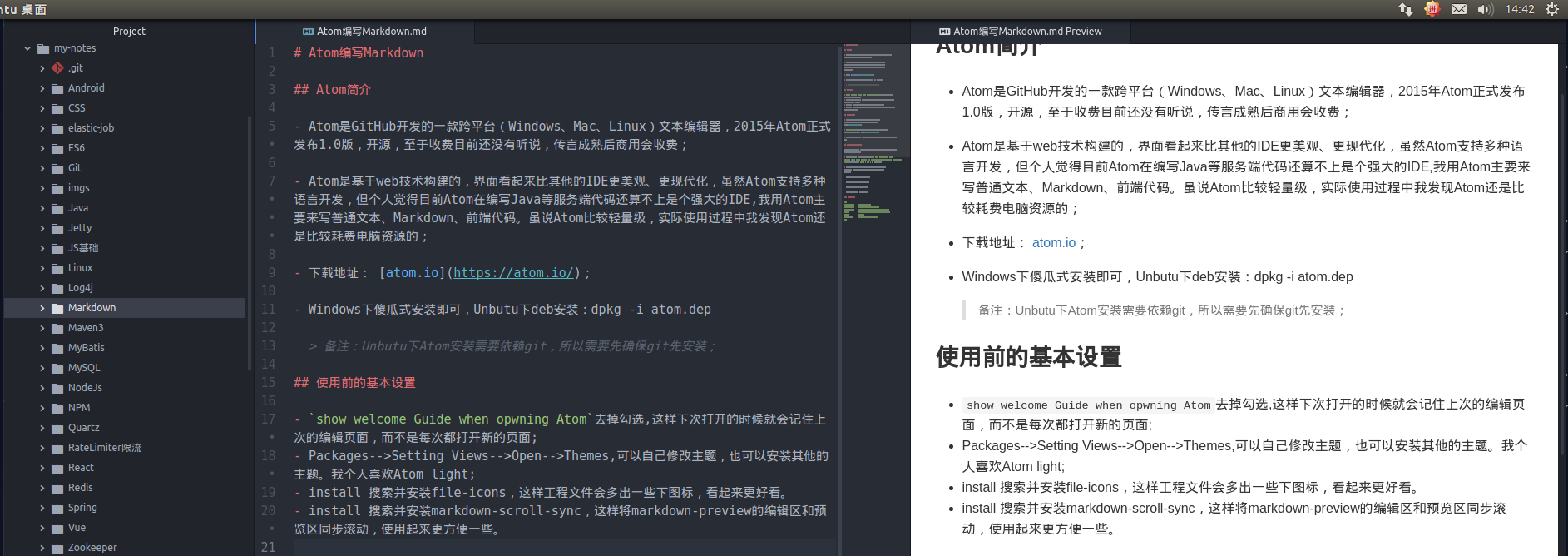
Atom编写markdown Calmsnow的个人空间 Oschina

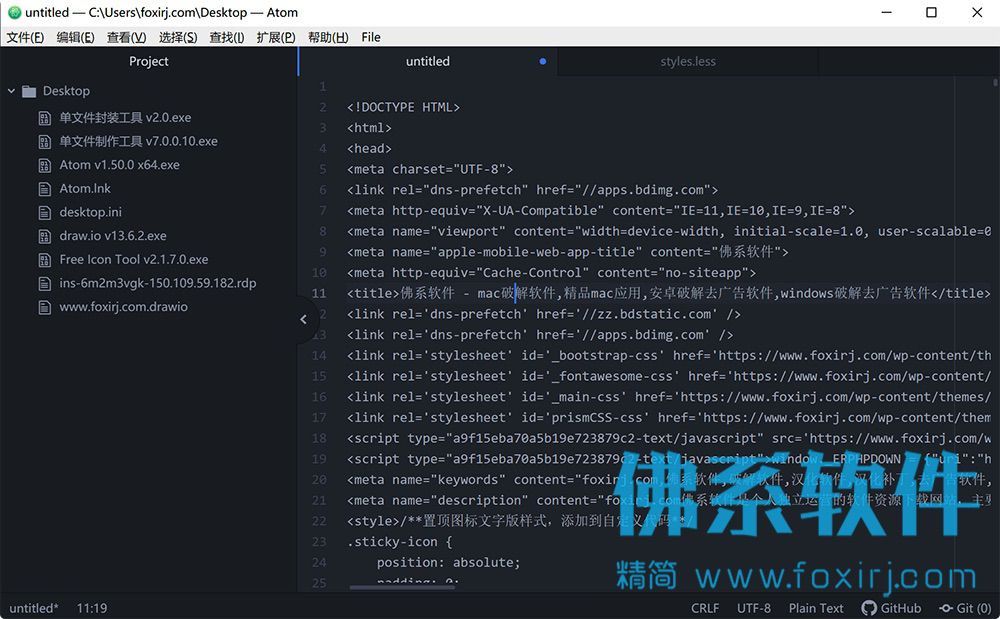
开源的跨平台代码编辑器atom Beta For Mac 1 54 0 官方中文测试版 佛系软件
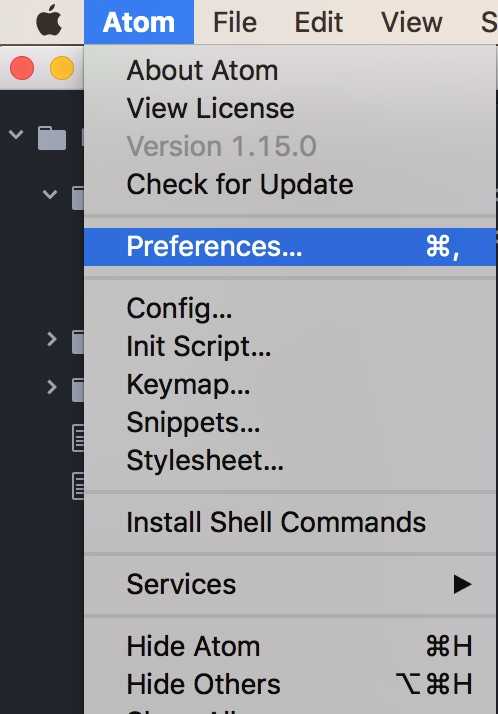
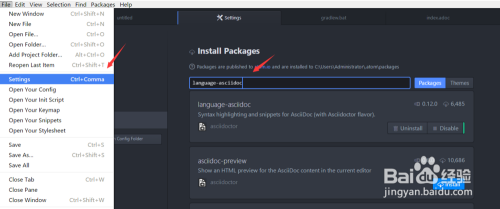
Ctrl + shift + pmac :.

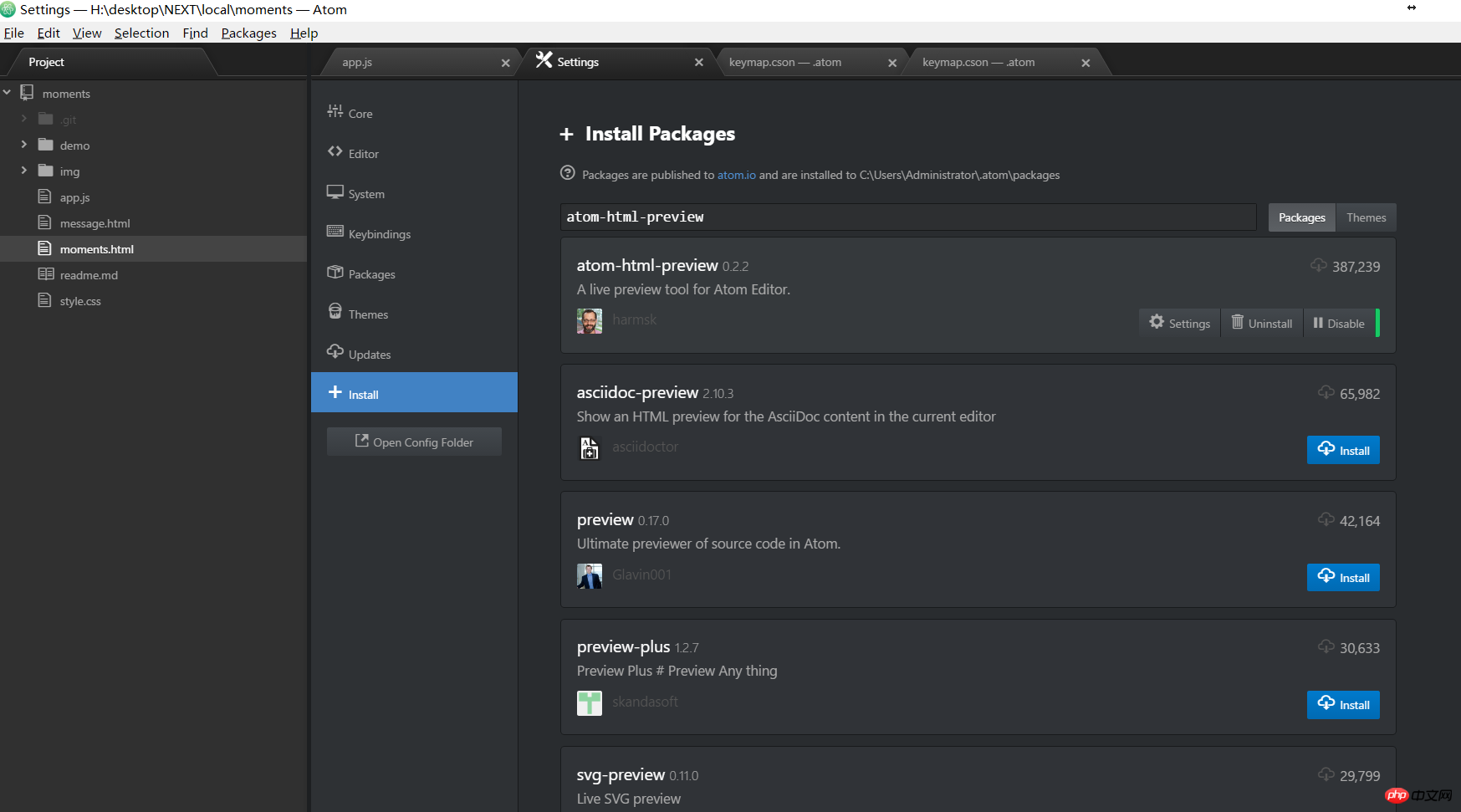
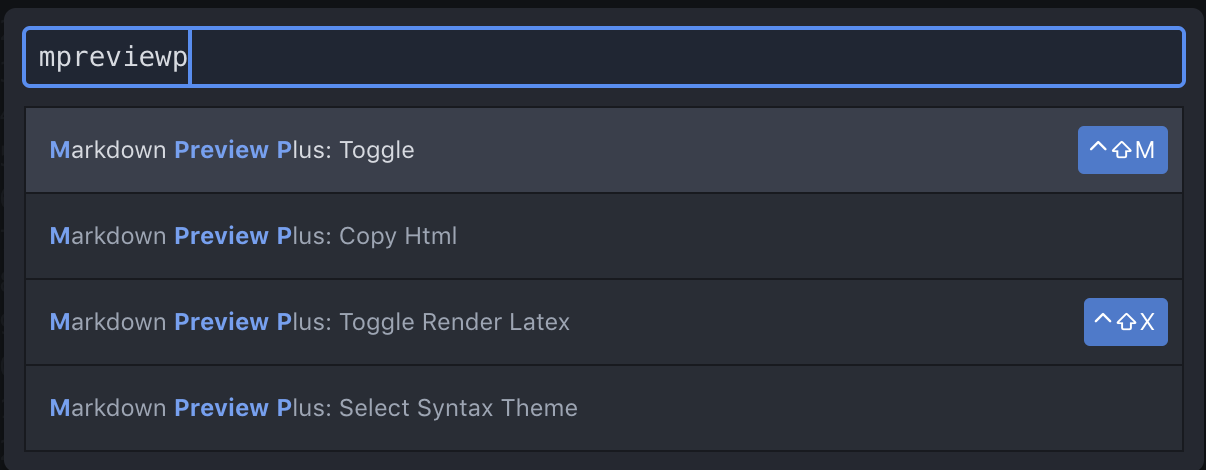
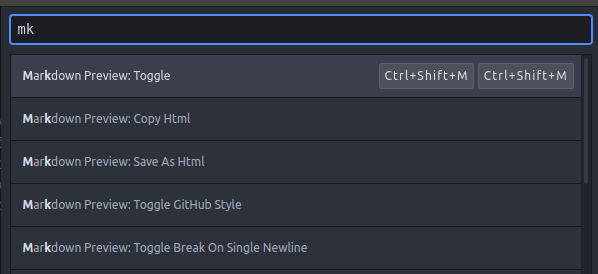
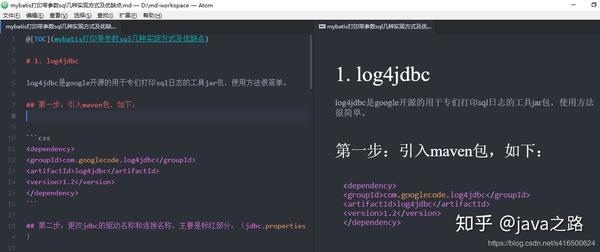
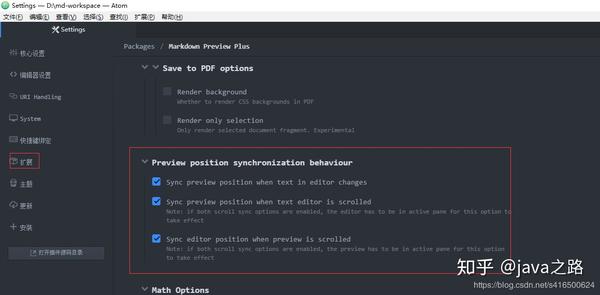
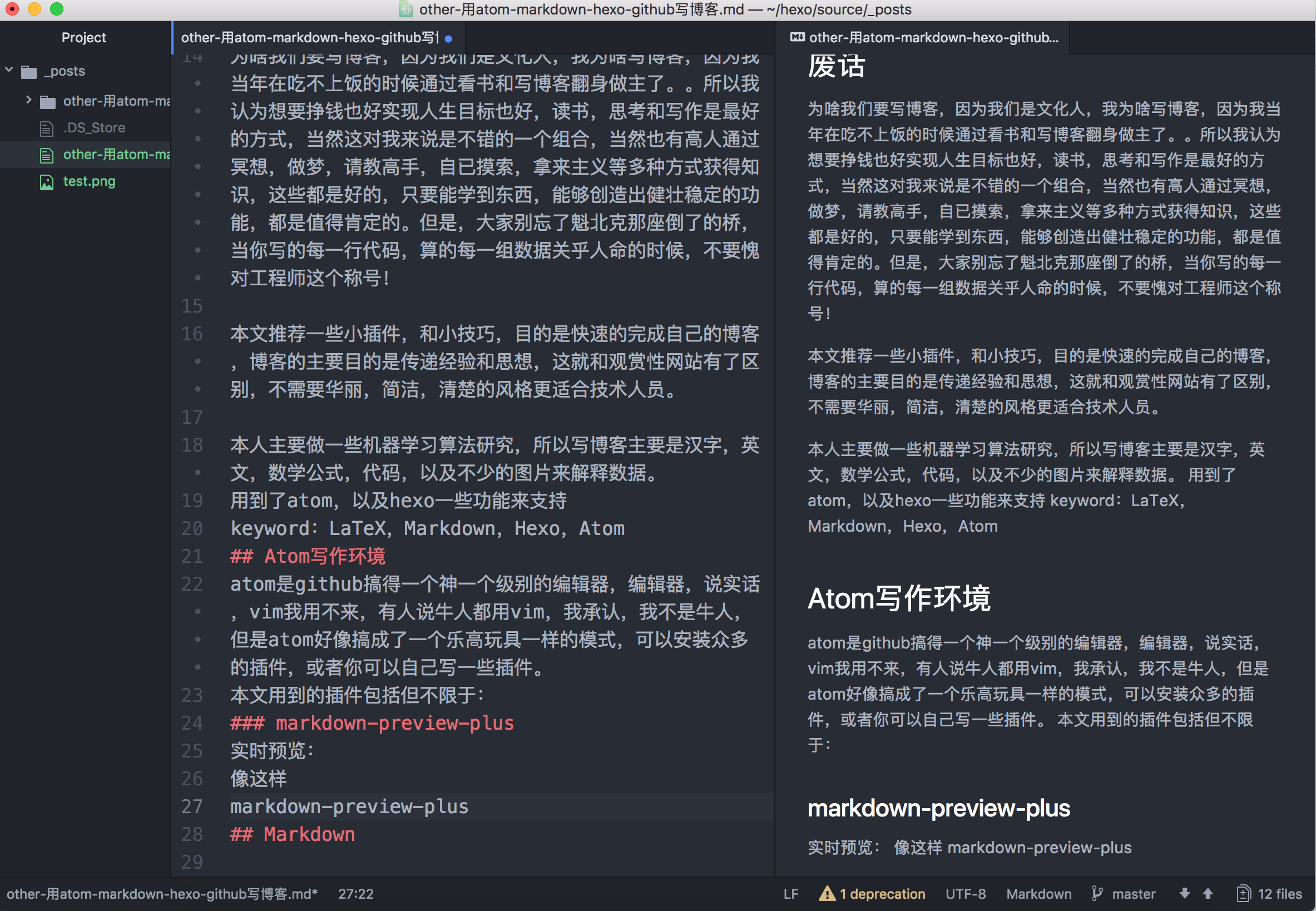
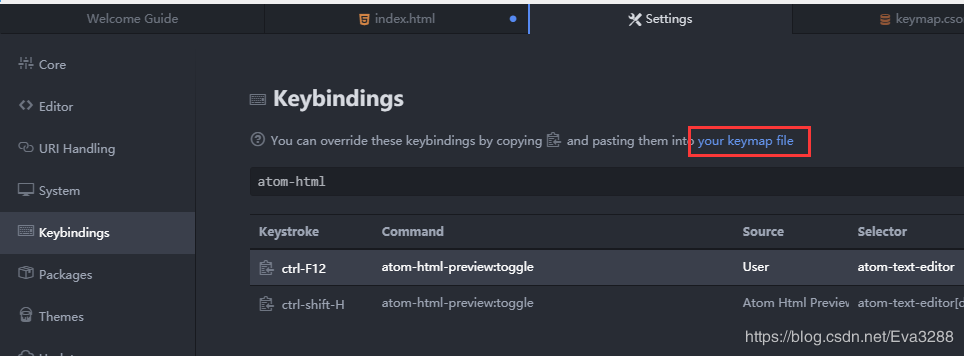
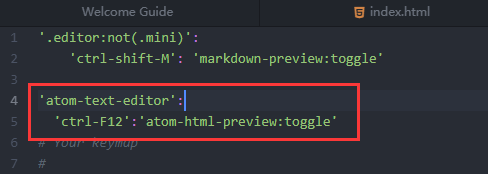
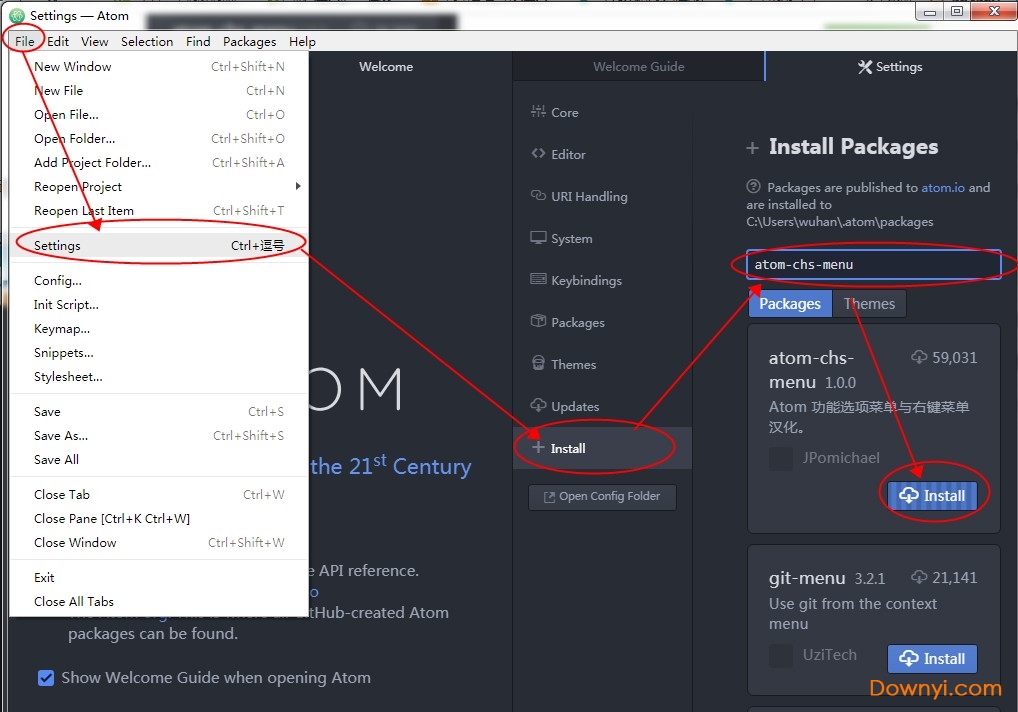
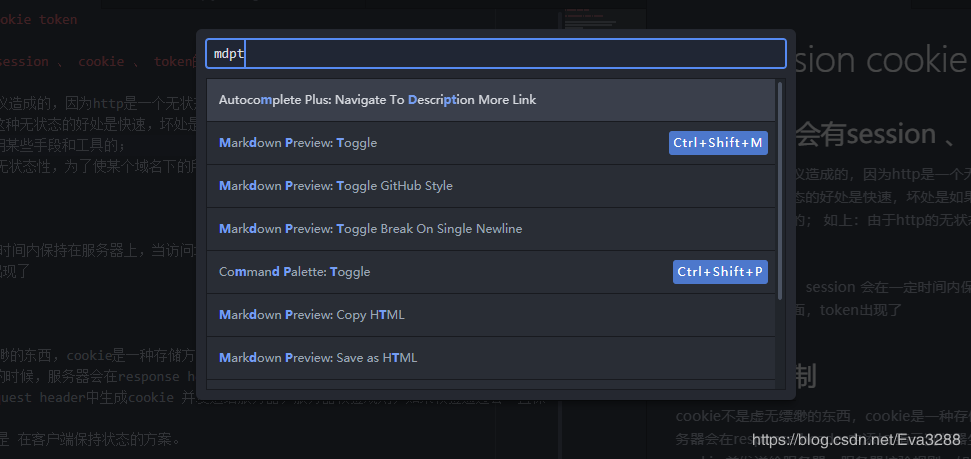
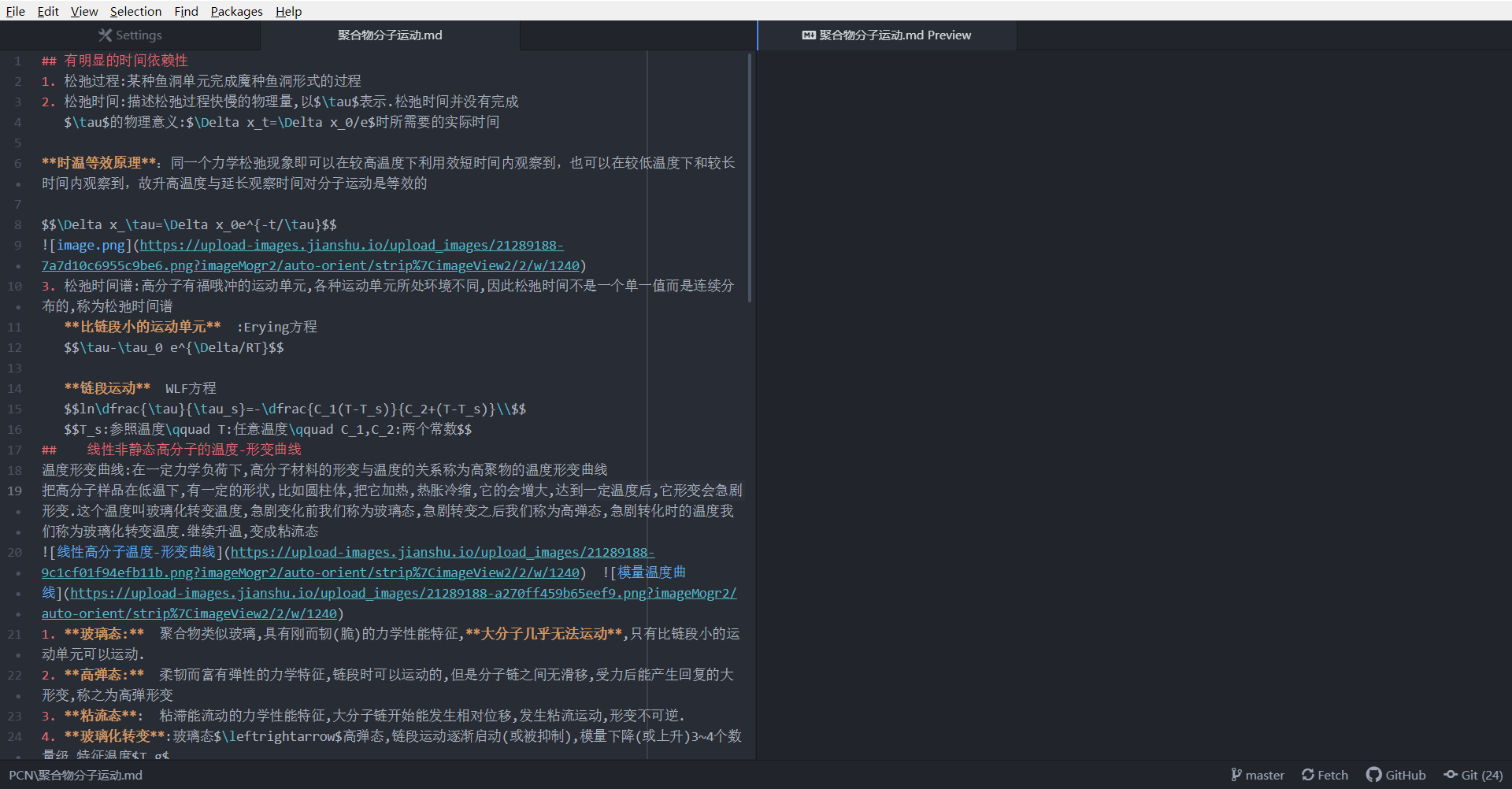
Atom 实时预览. Atom实现html实时预览详解 原创 10:07:39 0 54 这篇文章主要介绍了atom自带markdown实时预览插件,对于刚开始上手atom的新手来说还是很有帮住的,感兴趣的小伙伴了解一下。. 增强预览(markdown-preview-plus) Atom自带的Markdown预览插件markdown-preview功能比较简单,markdown-preview-plus对其做了功能扩展和增强。 支持预览实时渲染。(Ctrl + Shift + M) 支持Latex公式。(Ctrl + Shift + X) 使用该插件前,需要先禁用. 命令行安装:.atom/packages 下执行:apm install atom-html-preview.
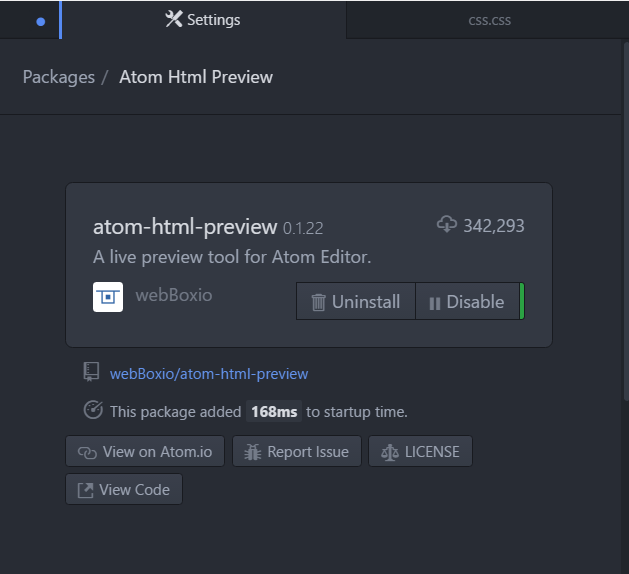
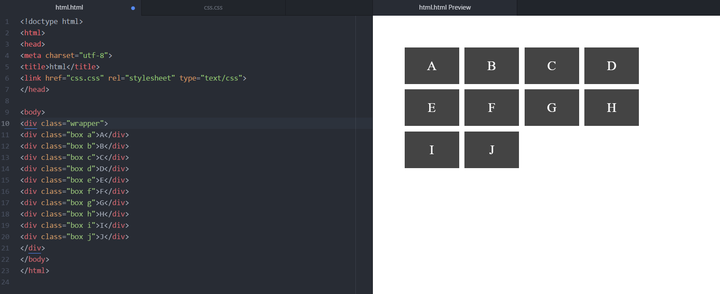
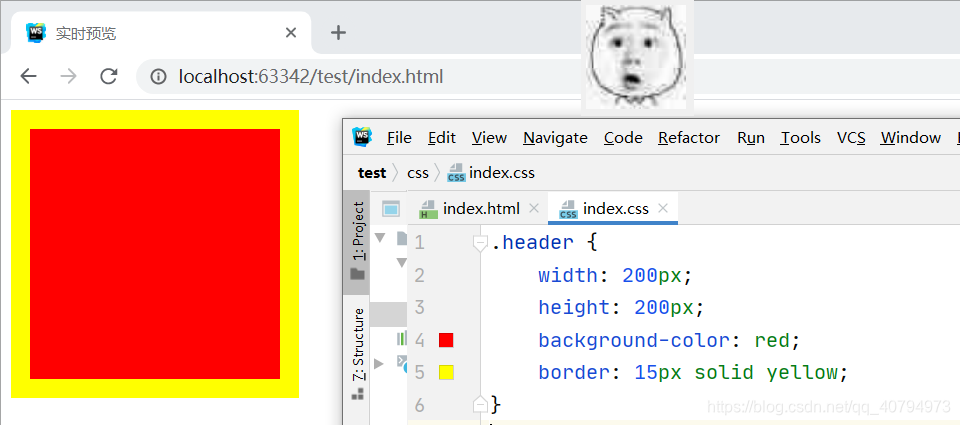
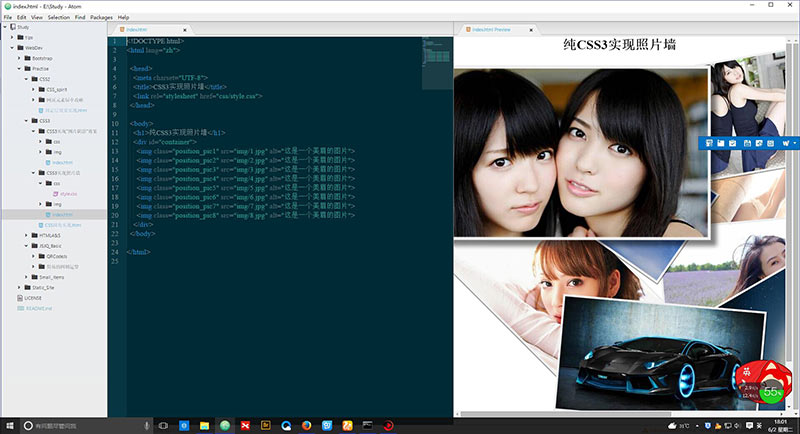
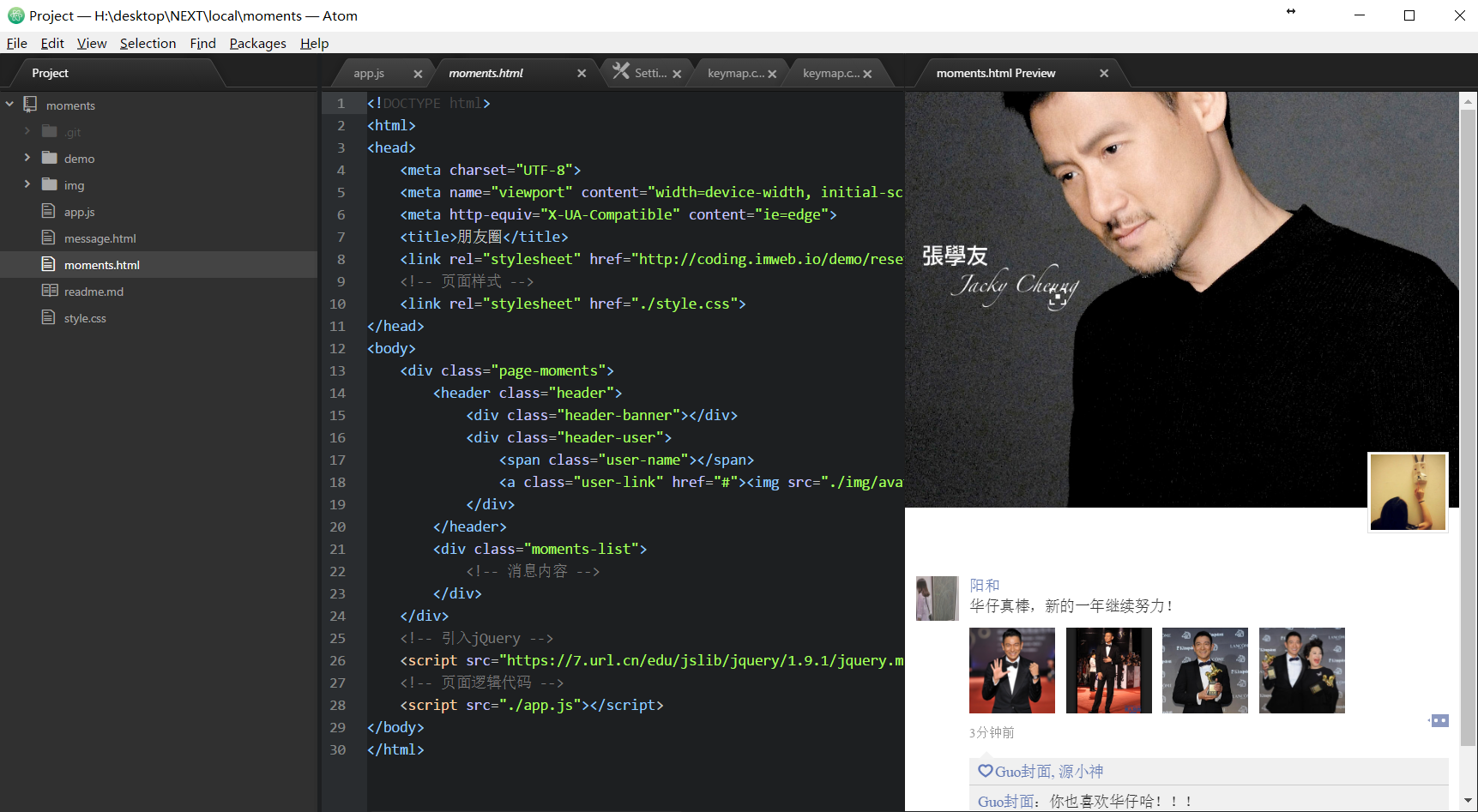
编辑器实时预览 HTML 页面 为何寻找 每次预览 HTML 页面,都需要打开各种浏览器;哪怕不是调试,只是为了查看下效果;切换来切换去,各种刷新,感觉有些浪费时间;以前用过 DW 的实时预览,感觉这个功能很赞;又踏上了 atom 插件仓库慢慢寻找之路. 官方描述:A live preview tool for Atom Editor.

打造完美的atom插件系列 心之所向素履所往

编辑器实时预览html 页面 Atom 使用教程 极客学院wiki

7原子附加组件的运行代码和预览更改 Web资讯专栏 Dmoz中文网站分类目录 免费收录各类优秀网站的中文网站目录

Atom怎么实现html实时预览 知乎

Mac强大免费的markdown解决方案atom 怪味曹小豆 博客园

怎么启动atom并运行python文件 龙方网络

Atom 编辑器实现html实时预览 Element Ui

Atom 编辑器实时预览html 页面经典方法 虚生 博客园

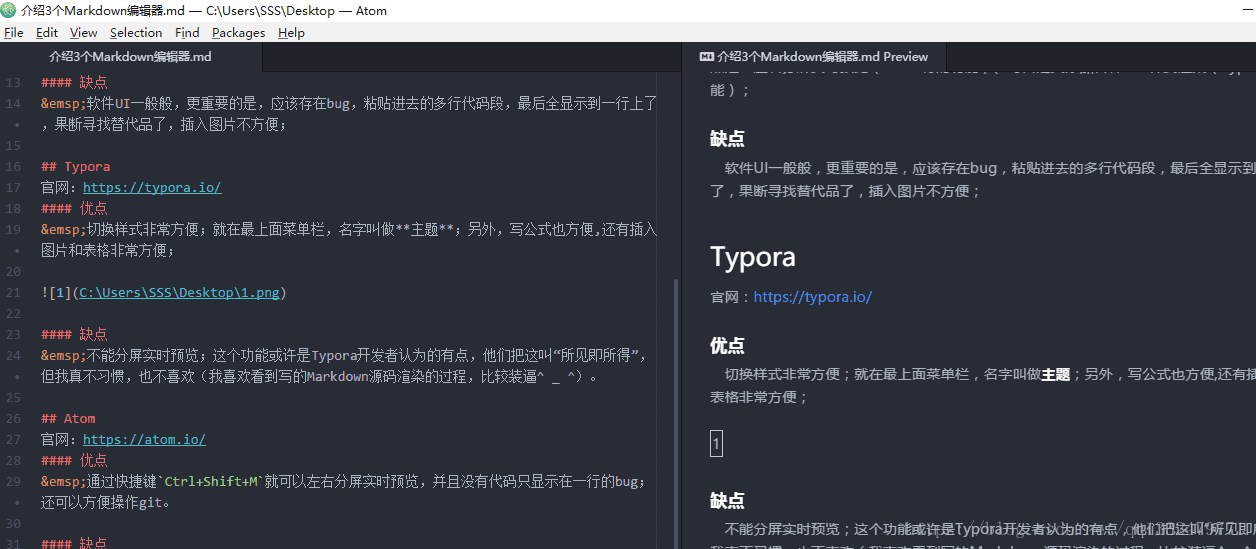
介绍3款markdown编辑器 星朝 博客园

Macos下atom配置latex环境 程序员大本营

Atom 使用笔记 安科网

Atom 安装使用与美化教程 Osc 3iuulz的个人空间 Oschina

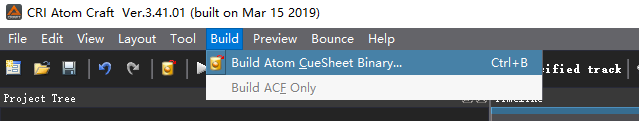
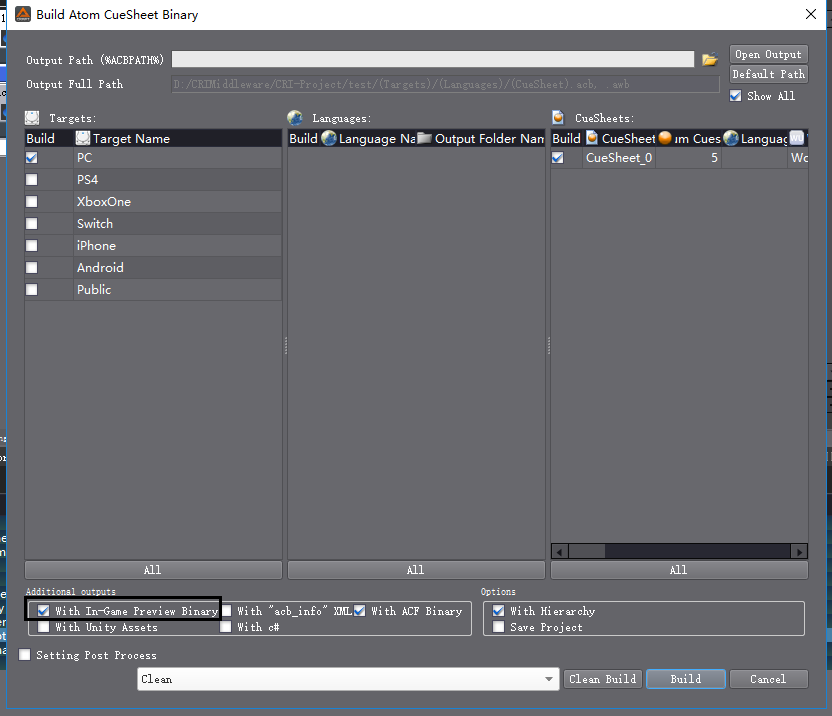
高级26 游戏内预览 In Game Preview Criware 中文博客

高级26 游戏内预览 In Game Preview Criware 中文博客

Atom怎么实现html实时预览 知乎

Atom如何实时渲染界面 Markdown Html Suwu150 Csdn博客

Markdown编辑器 Sublime Text和atom 飘逸峰的博客

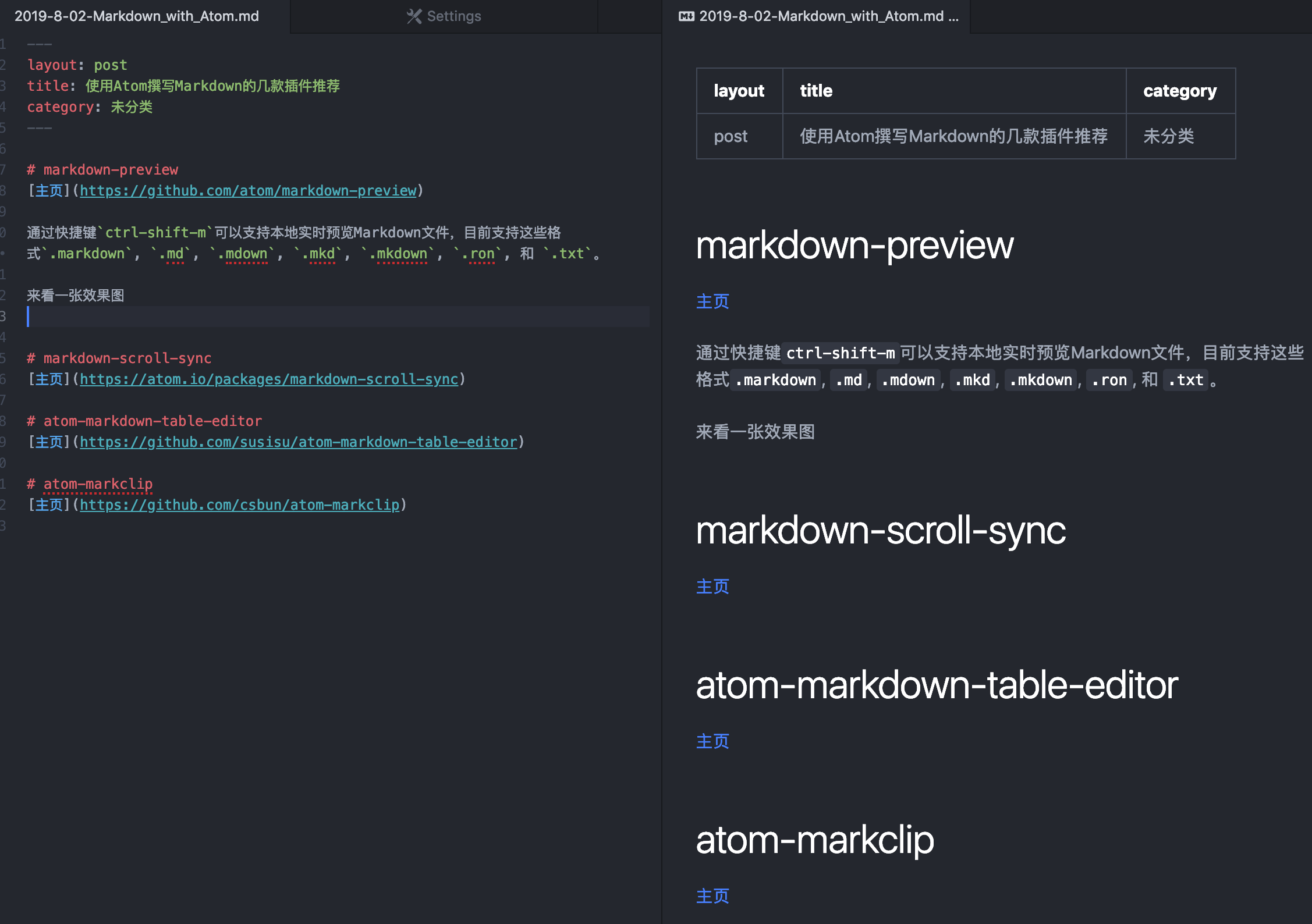
使用atom撰写markdown的几款插件推荐 Mars的笔记 Software Developer Pingcap

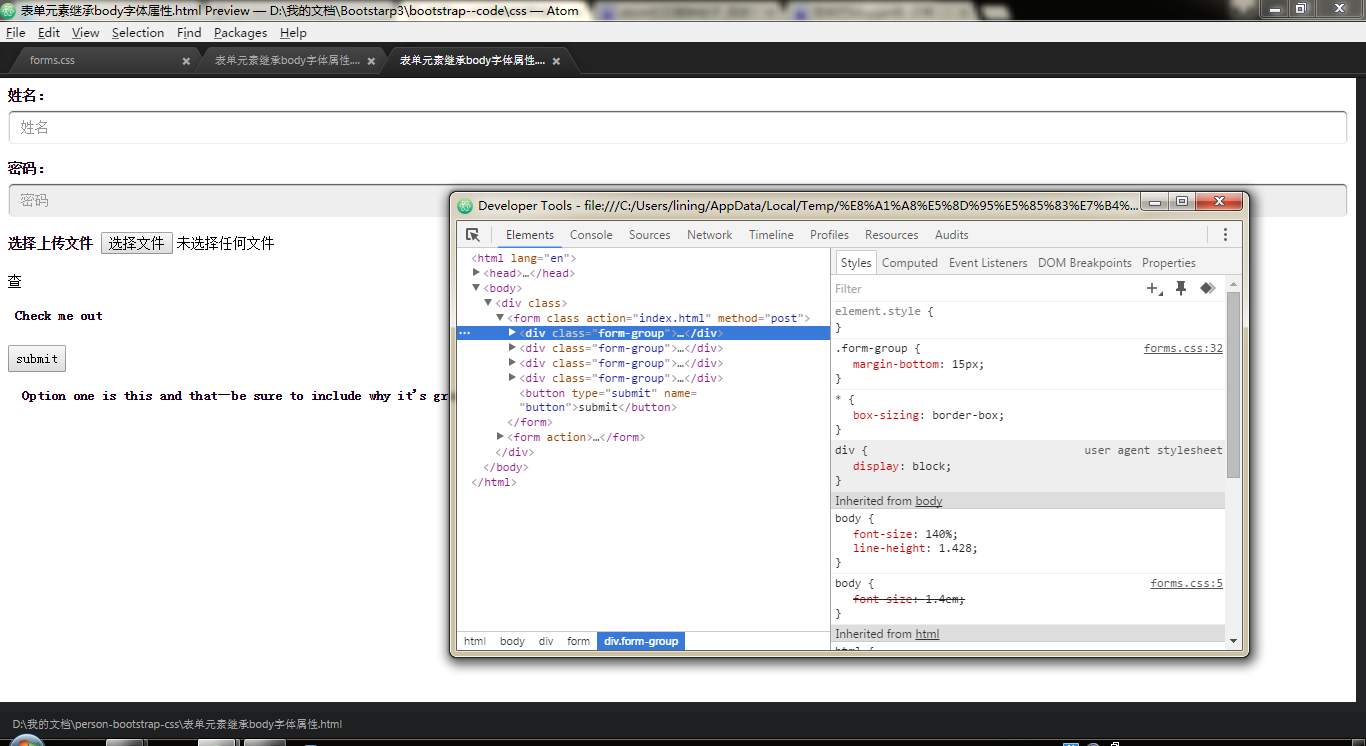
关于html代码实时预览时的调试问题 求助 Atom 中文社区

Atom怎么实现html实时预览 知乎

Atom 常用插件 持续更新 简书
Ae脚本 超1700个instagram手机横竖屏包装元素包 Social Media Pack V6 2 汉化版 腾讯网

关于html代码实时预览时的调试问题 求助 Atom 中文社区

Atom编写markdown Calmsnow的个人空间 Oschina

Atom使用笔记

97iihpqq5j7eum

Atom跨平台超好用的markdown实时预览 上地信息 Shangdixinxi Com

推荐8 个必备的atom 插件 登龙 Dlonng

Atom 绝赞插件 夏虫不可语冰 Csdn博客 Atom插件

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 知乎

Ubuntu 18 04安装atom以及中文版设置

Atom 使用笔记 安科网
Q Tbn And9gcsfgq3eojgm4lst5zlvb1dc0xli79b5ambxqq Usqp Cau

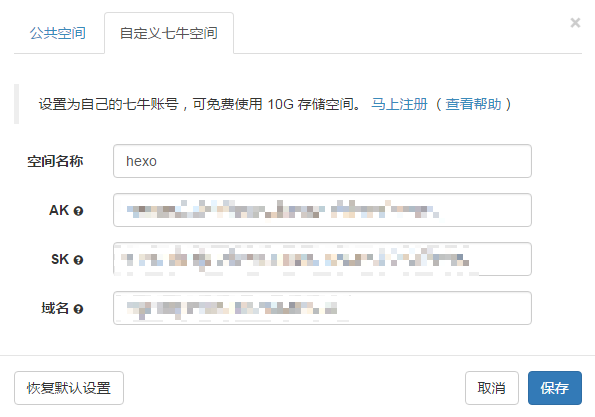
用atom Markdown Hexo Github写博客 谭升的博客

Atom怎么实现html实时预览 知乎

Atom 使用笔记 安科网

Atom下载 插件安装与快捷键 航行学园

Notepads 一款现代的 极简设计风格的轻量级文本编辑器 比notepad Vs Code Atom Sublime 更顺滑 一灯不是和尚

Atom下载 插件安装与快捷键 航行学园

Q Tbn And9gcrhsajy7qsqbzstdt5tiqvlm Tbtg Pwb6vma Usqp Cau

Sublime の如何实时预览markdown 文件 简书

如何将atom打造成一款优秀的markdown编辑器 E语星辰

Atom Minify Css Js压缩神器 Atom 使用教程 极客学院wiki

使用开源的atom软件打造自己专属的markdown版论文编辑工具 热备资讯

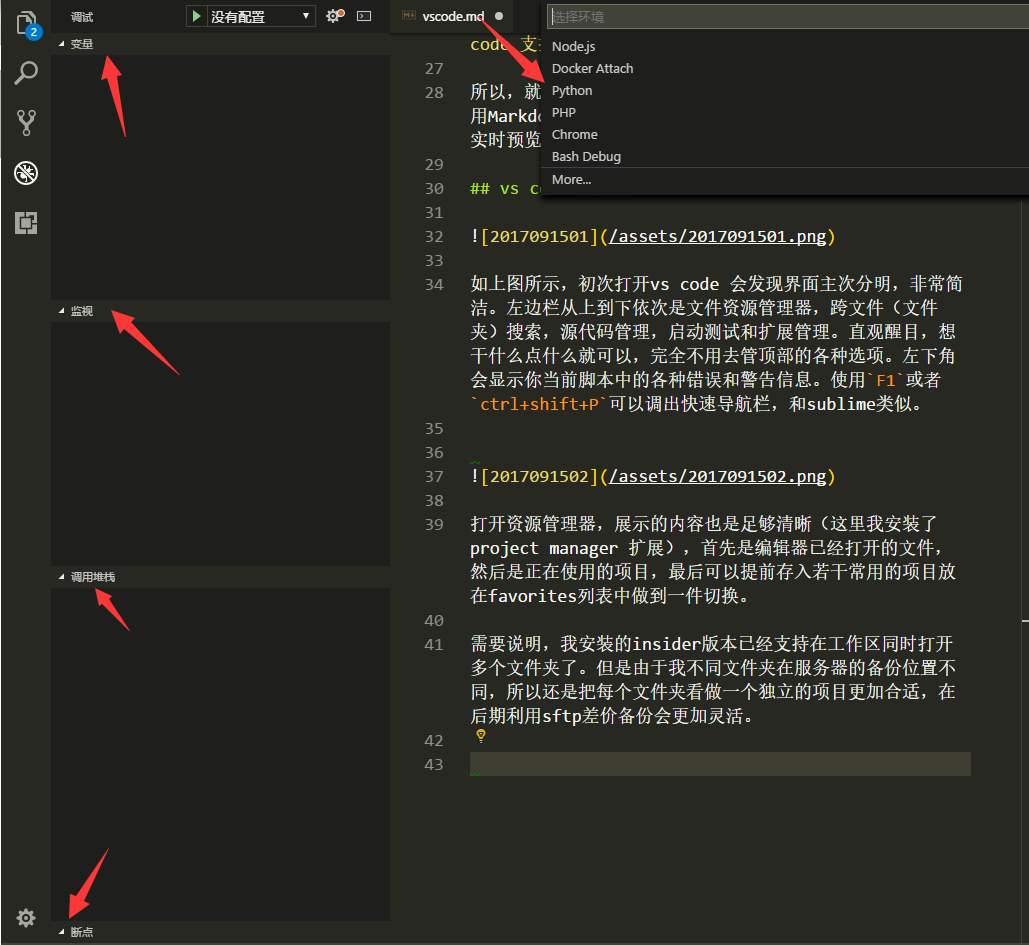
Vscode 使用初体验 思考问题的熊

Atom 使用笔记 安科网

Atom 内运行gulp 的实现方法 Atom 使用教程 极客学院wiki

Vscode 的实时预览markdown 感觉好棒 V2ex

Atom怎么实现html实时预览 知乎

开源的跨平台代码编辑器atom Beta V1 54 0 官方中文测试版 佛系软件

Notepads 一款现代的 极简设计风格的轻量级文本编辑器 比notepad Vs Code Atom Sublime 更顺滑 一灯不是和尚

Atom 本地插件安装 百度经验

Webstrom实时预览功能 底层码农 Csdn博客 Webstrom实时预览
款最优秀的免费代码编辑器 前沿关注 Php备份 Phpbak Com Php Golang Vue Js

Vscode 实时预览编辑markdown 插件markdown Preview Enhanced

Web学习笔记之 Web相关开发工具以及使用心得与技巧 码农家园

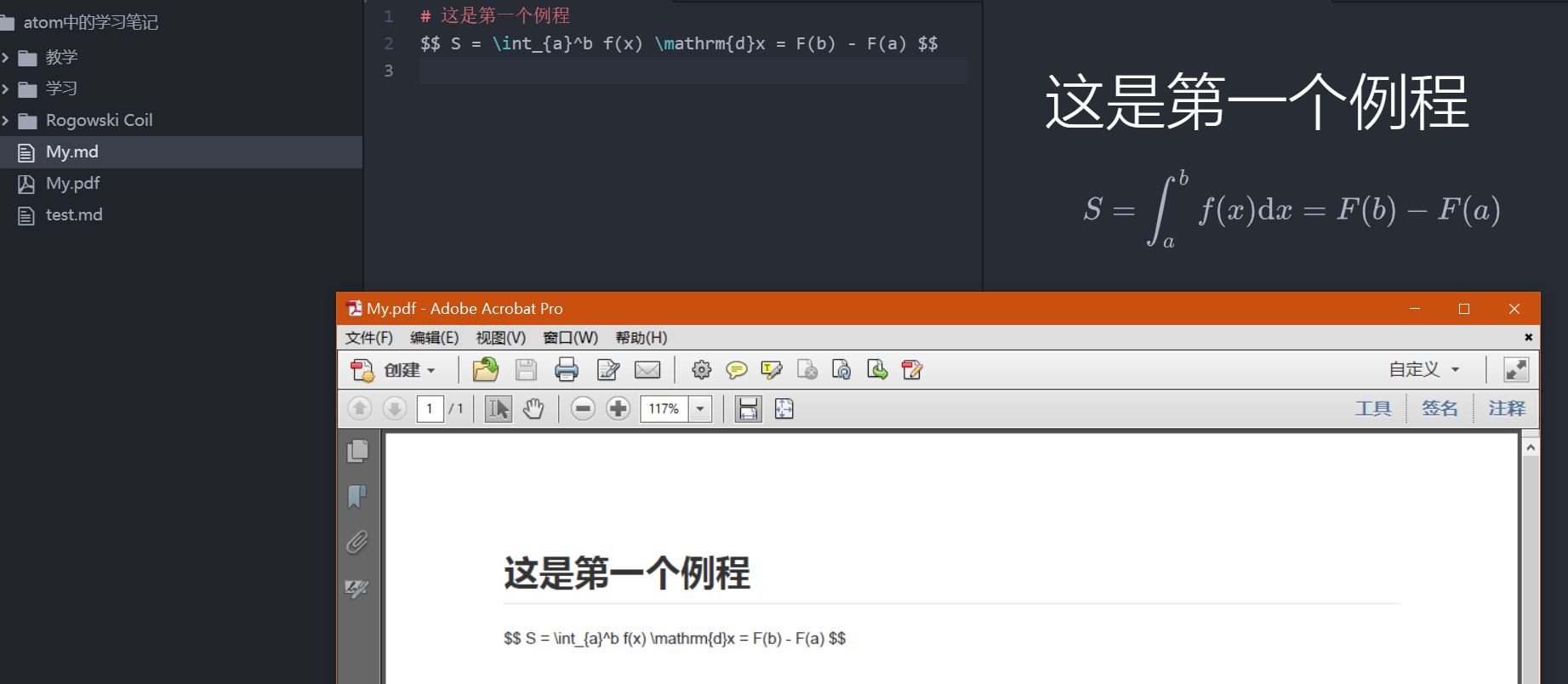
Atom如何在markdown中插入数学公式 求助 Atom 中文社区

Atom与markdown 简书

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 极客分享

更新篇 Atom Githubdesktop客户端傻瓜式更新博客 神烦dmer

Atom 编辑器实时预览html 页面 W3cschool

教你用atom轻松编辑网页 简书

Demo 实现网页markdown 编辑器 支持实时预览 代码高亮 黑白梦

Atom编辑器下载 Atom代码编辑器下载v1 46 0 最新版 当易网

Atom 浅度体验感受 Stdio S Blog

Atom中ctrl Shift M快捷键无效 无法切换markdown预览 Enthan8098的博客 Csdn博客

Atom实现html实时预览详解 Atom Php中文网

Atom 浅度体验感受 Stdio S Blog

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 极客分享

Atom下载 插件安装与快捷键 航行学园

Atom 介绍和使用方法 好用的文本编辑器 代码提示高亮 Markdown

Macos下atom配置latex环境 程序员大本营

值得新手关注的十大优秀css编辑器 51cto Com

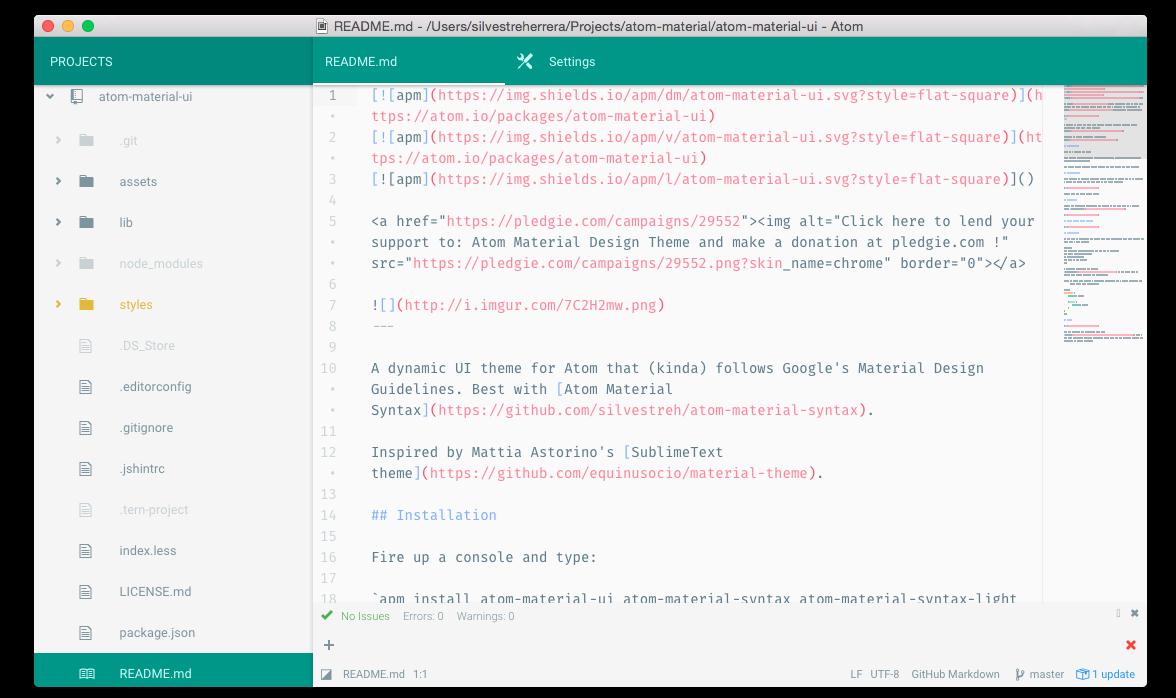
18年使用的最佳mac文本编辑器 双电网 Pcpc Me

Atom 编辑器使用图文教程 专题 Php中文网
Q Tbn And9gcsigc2g9g8xmfpqsfhvejhsblsebllmhl09kg Usqp Cau

使用atom打造无懈可击的markdown编辑器 Florian 博客园

Atom 编辑器实现html实时预览 Element Ui

Atom 介绍和使用方法 好用的文本编辑器 代码提示高亮 Markdown

使用atom 与markdown 写文章 0x4c43 S Blog

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 极客分享

Atom中markdown预览功能出错 Csdn问答

Atom下载 插件安装与快捷键 航行学园
用atom 在windows 上定製屬於自己的markdown 編輯器 少數派 微文庫

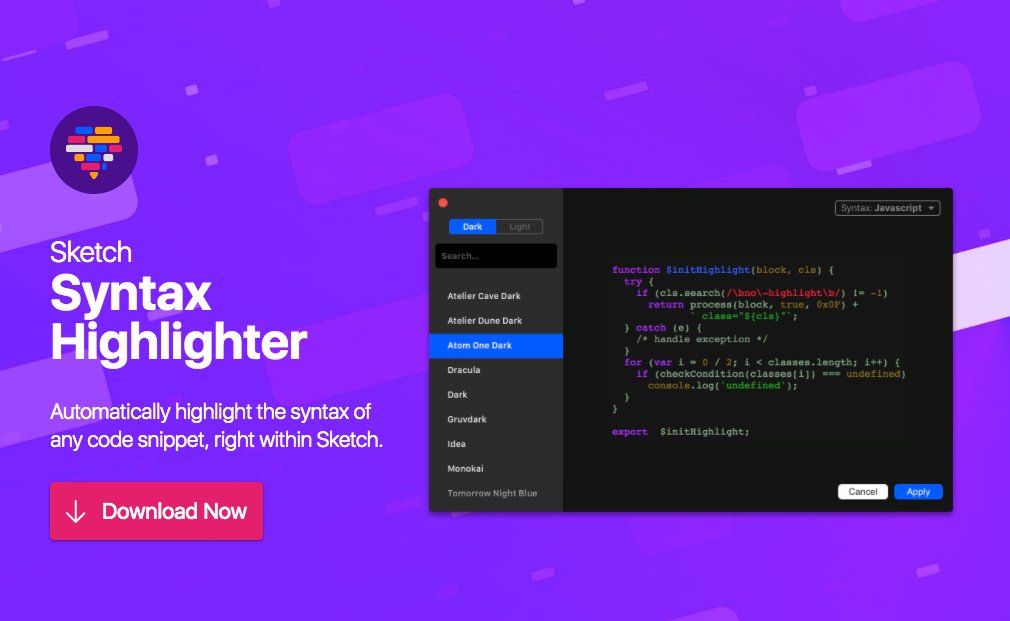
在sketch 里实现代码高亮 只需要这一个插件 70 模板 实时预览 自动识别170 种语言 设计资源 Sketch Syntax Highlighter Plugin T Co Xd1nt4ws3k T Co 6y7afidqca 倪爽设计工作室

Atom 常用插件 持续更新 简书

Ubuntu 18 04安装atom以及中文版设置

Atom下载 插件安装与快捷键 航行学园

Atom 介绍和使用方法 好用的文本编辑器 代码提示高亮 Markdown

教您用sublime Text 3玩markdown的实时预览 良丑集

Atom 编辑器实时预览html 页面 W3cschool

Atom怎么实现html实时预览 知乎
Www Axihe Com Tools Atom Live Preview Html

Atom 编辑器折腾记



